
10 Best Floating Action Button Popup Menu Plugins jQuery Script
These work by imagining a keypress as a tap on a single point of the screen, so you’ll need to use this to reposition floating buttons if you’re moving your UI around in-game. For a reminder of core controllers, they’re on the right-hand side, too. Nifty! Gameloop is by far the easiest PUBG Mobile emulator to set up. It even has.
![]()
Ion floating menu Ionic Marketplace
Hello friends, Welcome to Tech ADDICT RAHULAbout video—- in this video I am solve Fire button floating problem in #pubg. ————-.

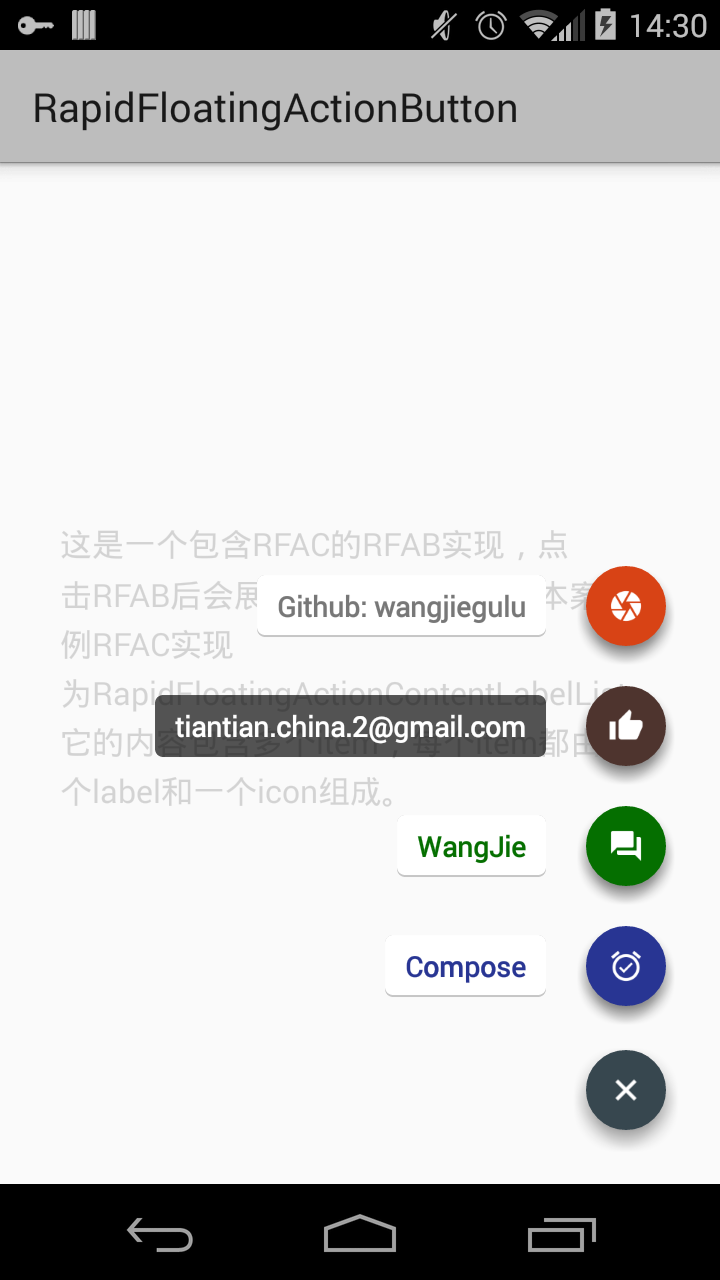
The Android Arsenal Floating Action Buttons RapidFloatingActionButton
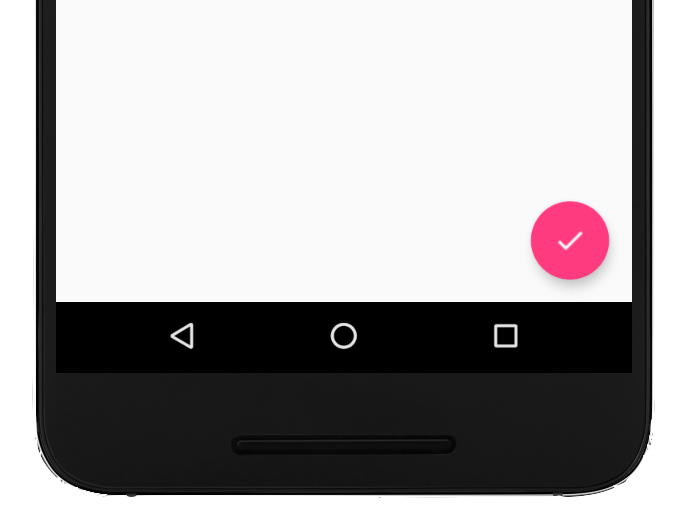
What is FloatingActionButton or Floating Button in Flutter? FloatingActionButton is a simple button floating above the body at the bottom right corner. Provides immediate access for a primary function. For example, the Gmail app. When you are trying to composing a new mail, you are tapping the FloatingActionButton.

Floating Button for AMP v1 0 6 GPL Vault
How to fix floating fire button in PUBG mobile | fix fire button moving problem in pubg mobile | totstech 3.32K subscribers Subscribe Like Share 98K views 3 years ago #pubg #pubgfix Hey.

Flutter example using floating buttons and dialogs
Create a floating button using an autoshape This method is one of the most practical and simple since it allows you to give the shape and color you want to your button, then: First create your button with an autoshape, to your liking. Give the button a name, such as ” btnExecutar “.
What is your PUBG button s setting for claw gaming Quora
The Fire button is stationary on the right side, meaning it never moves from the same position. This is a good option for those who like to rely on muscle memory. Left: movement – Right: fire (floating button) Like the last option, this middle choice handles movement by sliding your thumb around the left half of the screen.

Add a Floating Action Button Android Developers
In this guide we’ll show you. First, head into the “Settings”. Under the “Sound” tab you’ll find an option called “Voice Channel”. You want to select “All” if you desire to.

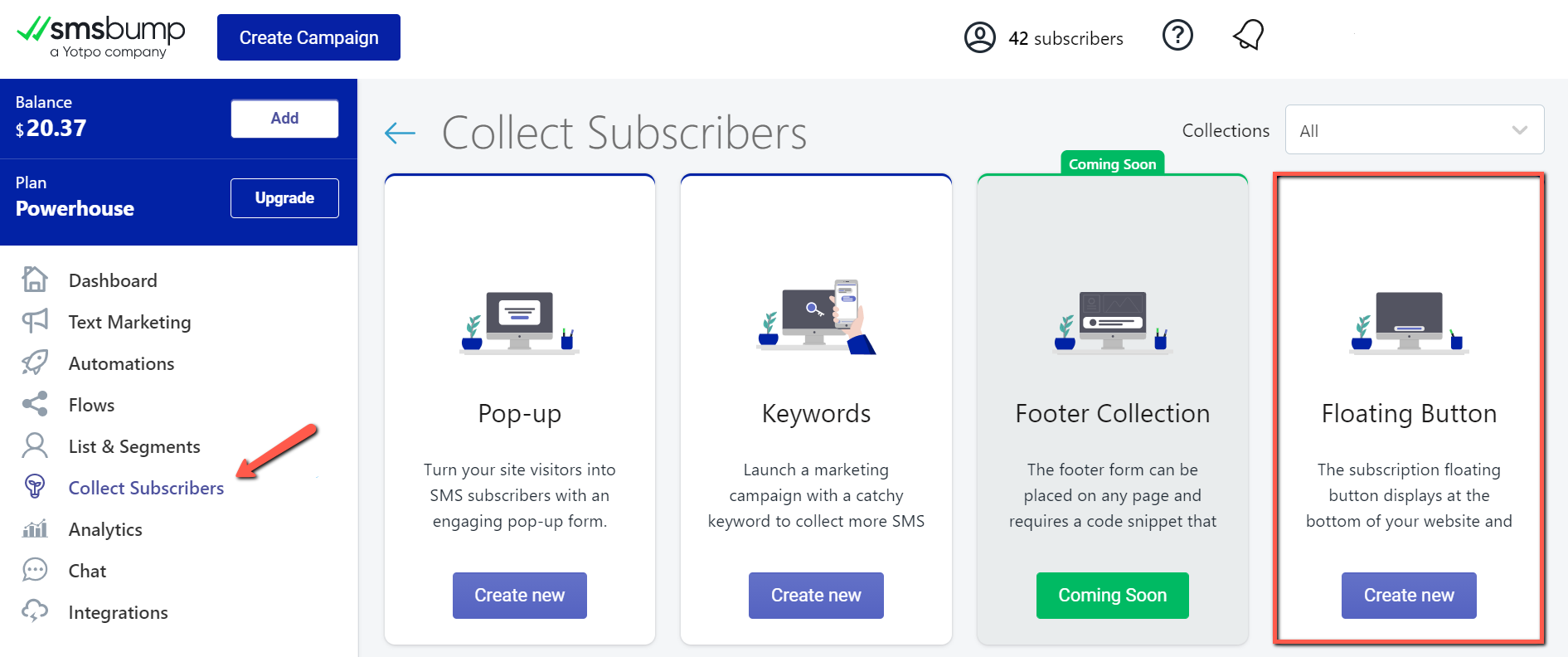
How to Use Floating Button in WordPress and Why GreenGeeks
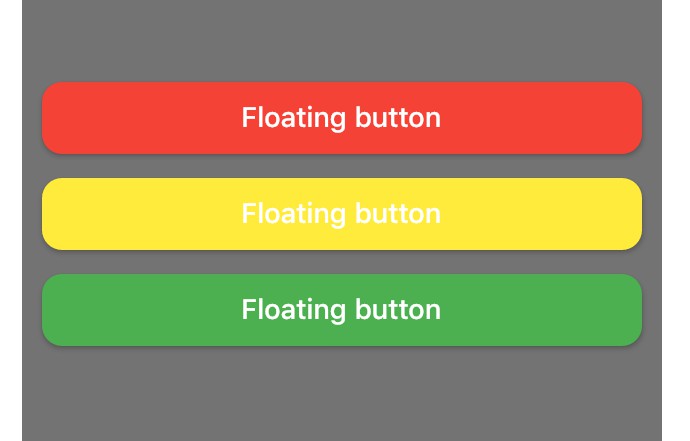
11 CSS Floating Action Buttons. January 30, 2023. Collection of hand-picked free HTML and CSS floating action button code examples from Codepen, GitHub and other resources. Update of February 2022 collection. 2 new items. Author.

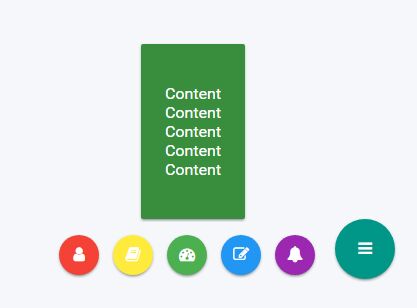
Material Inspired Floating Popup Menu CSS Script
form_floating_action_button 2.1.0. Published 3 months ago • peifferinnovations.com Dart 3 compatible. SDK Flutter. Platform Android iOS Linux macOS web Windows. 15. Readme. Changelog. Example. Installing.

Top 10 Best Joomla Module Panel Extension In 2020 LTHEME
You’re first greeted with a choice between three general layouts for controlling movement and aim: Option 1: Left side of screen is dedicated to movement, right side dedicated to aim. Fixed fire.

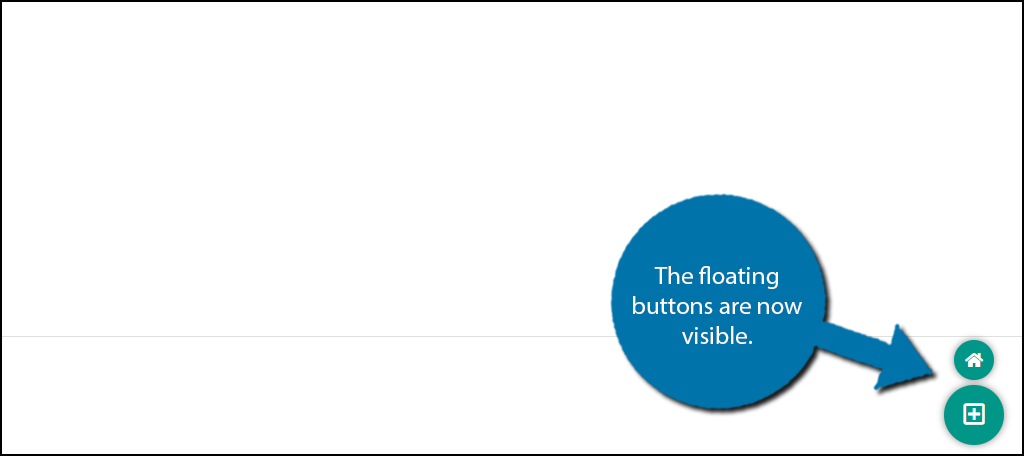
Knowledge Base How to Create a Floating Button
The following are the official controls for BATTLEGROUNDS. Note: Controls for Xbox have been gathered from an article from Xbox News Wire and PlayStation controls have been gathered from the Dev Blog . About Social Media System Requirements Game Modes Maps Awards Frequently Asked Questions (FAQ) Other Meta’s

Floating Button for WordPress Plugin for creating a floating button
A Flutter package to create a animated menu using a Floating Action Button. Installation # Just add floating_action_bubble to your pubspec.yml file. dependencies: floating_action_bubble: 1.1.3 Example #

Floating Button by Adrian Chiran on Dribbble
Create a new dart file called draggable_floating_action_button.dart inside the lib folder. We will make a class for such a widget. The main thing we need to deal with is the capacity to make the button draggable after the pointer. One of the widgets that can be utilized is Listener, which can identify pointer move events and give the movement.
![]()
The Floating Action Button An Upcoming Popular Design Trend
These buttons are very close and can be triggered accidentally especially for those who have small screen phones or big thumbs. Before you lose another match with your mistakes, start customizing.
What is your PUBG button s setting for claw gaming Quora
Flutter Drawer. How to Guides. It is a quick action button that always sticks to one position floating on your screen while scrolling. You can put the most important task of your app into this button. To insert FloatingActionButton () into your app, you need Scaffold () widget. Scaffold( floatingActionButton: FloatingActionButton( child: Icon.

B2B Website Design Trends for 2018 Insights Blog
A floating shoot button, which moves to wherever your thumb last touched, makes shooting as simple as tapping where your finger already is, rather than having to reorient your hand to reach the.